User Experience Designer
FROM LOADING SPINNER TO SKELETON SCREENS
Prototyping
SETTING
During my internship at CCI Europe I worked on a product called CUE, a web based application for journalists that allowed them to write and manage articles for their publication. A customer had pointed out that the loading time for the text editor in the app was too slow. It took up to five seconds for the editor to load. My objective was to find out how it could be improved.



DEFINING THE PROBLEM
Journalists are busy people, and I realized that it was important that the editor was the first element to be loaded on the interface. I started by analyzing the order in which the interface elements loaded, and I found out that the editor was in fact the last thing to load. There was also a loading spinner that the user could look at while it was working. I realized that there were two issues: A technical issue with the order in which the elements loaded, which I should talk to the developers about, and a design issue: How could I make the site appear to be loading faster?



SKELETON SCREENS
I did some research and found out that sites like Facebook and LinkedIn did not use loading spinners, but skeleton screens, which are an outline of the interface elements that eventually get replaced by the real interface elements. Because it looks like the loaded page, users evidently perceive the site as loading faster. This combined with a better order for the elements to load could be a good solution.



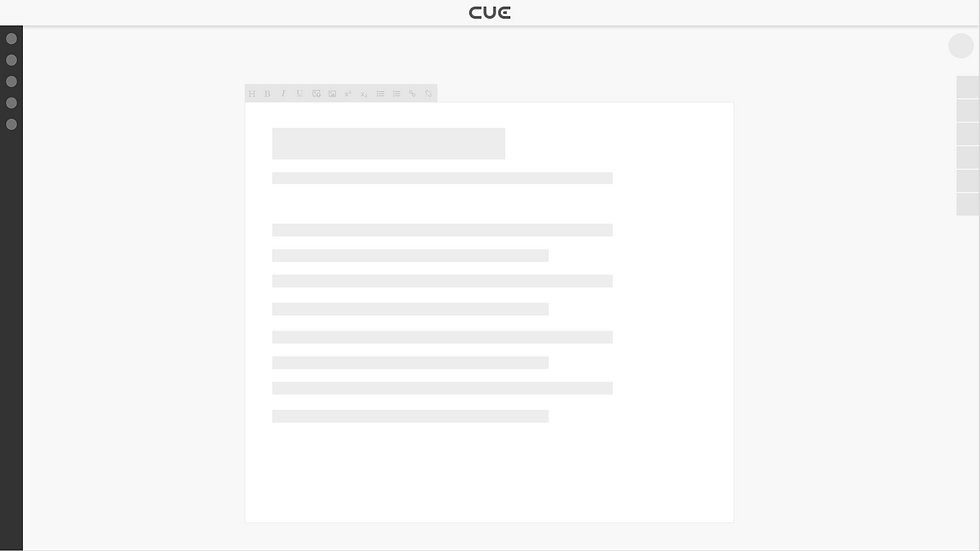
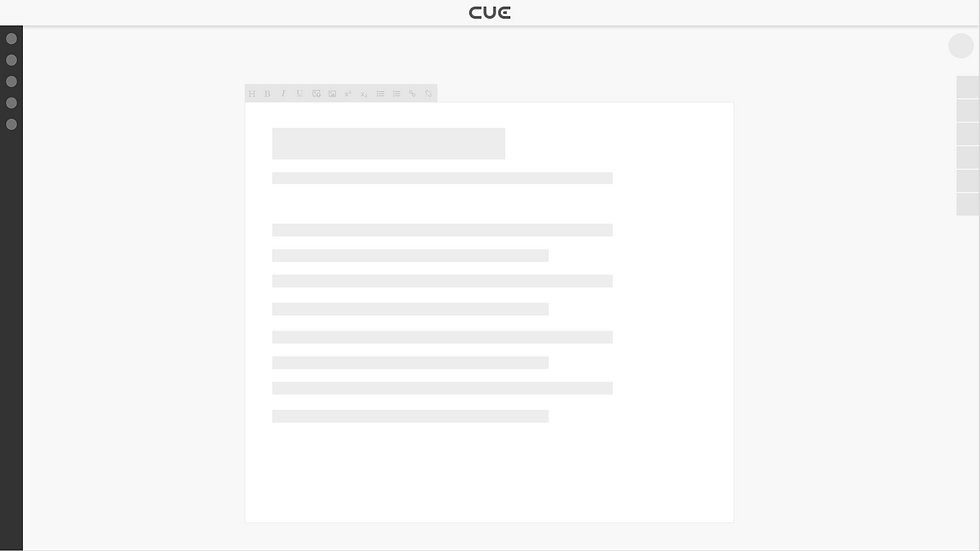
PROTOTYPING
I created a prototype in Adobe XD, that simulated the loading process in the improved order with skeleton screens that covered elements that were not loaded yet.
I presented the prototype to the whole team of developers, designers and product owners.